Hola a todos! El día de hoy voy a explicarles como desarrollar el flujo de cualquier aplicación que vayamos a realizar en Facebook haciendo uso de las excelentes herramientas que tenemos a la mano. La idea es aprovechar el siguiente ejemplo para que tengamos una plantilla base para nuestros futuros proyectos. La plantilla se encuentra en GitHub, el enlace esta al final del artículo.
Diapositiva de la Charla

Creando una aplicación en Facebook
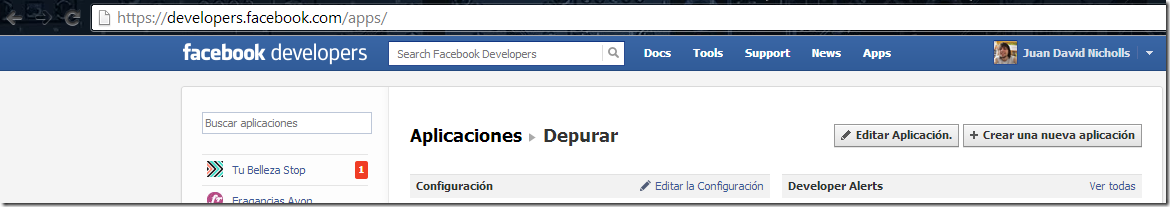
Para iniciar nos dirigimos a facebook developers, en la sección de aplicaciones.

Procedemos a dar Click en “Crear una nueva aplicación”, les recomiendo que siempre tengan un aplicación en Facebook para depurar nuestros desarrollos con nuestro Visual Studio debido a que una aplicación solo puede tener configurado un dominio, por lo cual si nuestro desarrollo ya esta en producción y tenemos errores o vamos a realizar alguna modificación realicemos los cambios pertinentes de manera local con la aplicación para depurar y cuando ya estén listos subirlos a nuestro Servidor.
 Ingresamos nuestros datos correspondientes, generalmente desarrollamos aplicaciones que serán accedidas desde nuestras Fan Pages por lo cual en este caso seleccioné esa categoría.
Ingresamos nuestros datos correspondientes, generalmente desarrollamos aplicaciones que serán accedidas desde nuestras Fan Pages por lo cual en este caso seleccioné esa categoría.
Antes de continuar configurando nuestra aplicación en Facebook procedemos a crear un nuevo proyecto en ASP.NET MVC.

Seleccionamos la plantilla de Facebook que viene por defecto en nuestro Visual Studio, la cuál modificaremos y ya les explicaré el porque.
 Rápidamente me voy a adelantar y configuraré la plantilla que viene por defecto, podemos observar que en un flujo idóneo la aplicación funcionará muy bien.
Rápidamente me voy a adelantar y configuraré la plantilla que viene por defecto, podemos observar que en un flujo idóneo la aplicación funcionará muy bien.

Pero a mi como desarrollador me interesa probar todas las acciones que pueda tomar un usuario y que mi aplicación siempre tenga el control de estas, del flujo que se pueda invocar.
Entonces que pasaría si no acepto la aplicación?

Upps me llevaría al Centro de Aplicaciones, lo cual no es lo que yo quiero, porque si mi aplicación se esta abriendo desde una Fan Page no quiero que se salga, en vez de eso quiero que hasta que no instale la aplicación no prosiga para ninguna parte.
Y que pasaría si no he iniciado sesión?

Pero a mi me gustaría que se viera mi aplicación, como la vista que aparece cuando un usuario no la ha instalado.

Entonces procederemos a realizar unos cambios a esta plantilla, además de configurar un flujo genérico que tendrán nuestras aplicaciones.
Creando nuestra Plantilla
Entonces cual es el flujo deseado? Yo lo definiría de la siguiente manera.

Para realizar esto procedemos a limpiar nuestra plantilla eliminando de nuestro proyecto lo siguiente que tengo seleccionado. Además dejamos al Index completamente vacío.

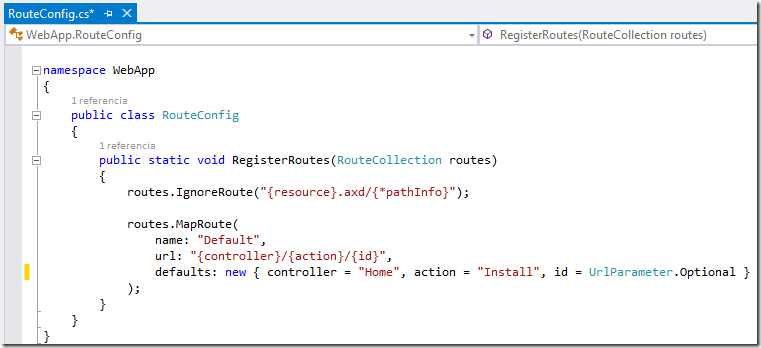
Nosotros realizaremos nuestro propio Modelo por lo cual no necesitamos de todo esto y lo demás lo controlaremos desde el cliente para evitarle al Servidor trabajo extra mediante el Javascript SDK. No se si van a emplear WebServices Rest con WebAPI en su aplicación, al menos yo en este tipo de proyectos cuando voy a realizar un Post con AJAX y no voy a redirigir la aplicación a otra página, prefiero utilizar Acciones en mi Controlador que devuelvan un JsonResult. Como expliqué en el diseño del flujo de nuestras aplicaciones nuestra página por defecto será Install, por lo cuál nuestra regla de enrutamiento quedará configurada de la siguiente manera.

Procedemos a dirigirnos a nuestro _Layout.cshtml que esta ubicado en la carpeta Shared, este es para los que iniciamos con ASP.NET WebForms como nuestro MasterPage, el cual en pocas palabras es el archivo que tendrá la estructura que compartirán todas las páginas que nosotros deseemos, útil cuando se tiene un mismo diseño en diferentes páginas y queremos reutilizar código. Por lo cuál nuestro limpio Layout (el cuál modificarás más adelante) se verá de la siguiente manera.
_Layout.cshtml
- <!DOCTYPE html>
- <html lang="es">
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <meta name="viewport" content="width=device-width" />
- <title>@ViewBag.Title</title>
- @Styles.Render("~/blog/Content/css")
- @Scripts.Render("~/blog/bundles/modernizr")
- @RenderSection("head", required: false)
- </head>
- <body>
- <div id="fb-root"></div>
- @RenderBody()
- @Scripts.Render("~/blog/bundles/jquery")
- <script src="//connect.facebook.net/en_US/all.js" type="text/javascript"></script>
- <script type="text/javascript">
- FB.init({
- appId: '@Microsoft.AspNet.Mvc.Facebook.GlobalFacebookConfiguration.Configuration.AppId', // App ID
- status: true, // check login status
- cookie: true, // enable cookies to allow the server to access the session
- xfbml: true// parse XFBML
- });
- </script>
- @RenderSection("scripts", required: false)
- </body>
- </html>
Tenemos 3 espacios importantes, donde:
- head: Cada página puede incluir hojas de estilo diferentes (Por ejemplo si están empleando jQuery Plugins).
- Body: Estará ubicado el contenido específico de cada página.
- scripts: Cada página puede emplear archivos Javascript externos, tanto de manera local como desde un CDN.
Procedemos a crear en nuestro Modelo la Clase User en donde definiremos los datos que vamos a capturar de los usuarios en nuestras aplicaciones mediante el Registro.
User.cs
- using System.ComponentModel.DataAnnotations;
-
- namespace WebApp.Models
- {
- public class User
- {
- [Key]
- public string IdUser { get; set; }
-
- [Required(ErrorMessage = "Debe ingresar su nombre.")]
- [StringLength(250)]
- public string FirstName { get; set; }
-
- [Required(ErrorMessage = "Debe ingresar sus apellidos.")]
- [StringLength(250)]
- public string LastName { get; set; }
-
- [Required(ErrorMessage = "Debe ingresar un email vlido.")]
- [StringLength(250)]
- public string Email { get; set; }
-
- [Required(ErrorMessage = "Debe ingresar su cdula.")]
- [StringLength(50)]
- public string Document { get; set; }
- }
- }
Agregamos Entity Framework a nuestro Proyecto desde el Manage NuGet Packages, creamos nuestro DataContext, configuramos la conexión con la Base de Datos y realizamos nuestra Migración.

DataContext.cs
- using System.Data.Entity;
-
- namespace WebApp.Models
- {
- public class DataContext : DbContext
- {
- public DataContext()
- : base("DefaultConnection")
- {
-
- }
-
- #region Tables
-
- public DbSet<User> Users { get; set; }
-
- #endregion
-
- #region Stored Procedures
-
- #endregion
- }
- }


Ahora desarrollaremos el Controlador que se encargará del flujo de nuestra aplicación, este se compondrá de tres regiones.

- En la región Main tendremos lo siguiente
- private Facebook.FacebookClient FBClient(string accessToken)
- {
- return new Facebook.FacebookClient(accessToken)
- {
- AppId = Microsoft.AspNet.Mvc.Facebook.GlobalFacebookConfiguration.Configuration.AppId,
- AppSecret = Microsoft.AspNet.Mvc.Facebook.GlobalFacebookConfiguration.Configuration.AppSecret
- };
- }
En donde configuramos el Cliente de Facebook con los datos de nuestra aplicación.
- ///<summary>
- ///Controla el flujo de la aplicacion segun el estado del usuario
- ///</summary>
- ///<param name="user">Obtener los datos del usuario de la base de datos.</param>
- ///<param name="actionName">Nombre de la accion que dispara el evento.</param>
- private string AppFacebookControl(ref User user, string actionName)
- {
- string response = null; //Mostrar la vista del controlador actual por defecto
- string accessToken = (string)Session["AccessToken"];
- if (!string.IsNullOrWhiteSpace(accessToken))
- {
- try
- {
- dynamic me = FBClient(accessToken).Get("me"); //Obtener datos de un Usuario desde Facebook.
- string id = me != null ? me.id : null;//Obtener Id de Facebook, de lo contrario retorna null.
- if (!string.IsNullOrWhiteSpace(id)) //Comprobar el id del usuario.
- {
- using (var context = new Models.DataContext())
- {
- user = context.Users.SingleOrDefault(x => x.IdUser == id); //Obtener al Usuario de la Base de Datos.
- }
- if (user != null)
- {
- if (actionName != "Ok")
- {
- response = "Index"; //El usuario instalo la aplicacion y realizo el registro exitosamente.
- }
- }
- else
- {
- if (actionName != "Register")
- {
- response = "Register"; //El usuario instalo la aplicacion pero no ha registrado sus datos.
- }
- }
- return response;
- }
- }
- catch
- {
- Session.Remove("AccessToken"); //El token ha expirado
- }
- }
- if (actionName != "Install")
- {
- response = "Install"; //El usuario no ha instalado la aplicacion o el token ha expirado.
- }
- return response;
- }
Como podemos observar según el estado del Usuario en Facebook y en nuestra Base de Datos se determinará el comportamiento de nuestra aplicación, para esto analizamos si existe un accesstoken válido para obtener los datos del Usuario en Facebook, de lo contrario se redireccionará al Install, si es válido observamos si el usuario existe en nuestra Base de Datos, si no existe lo redireccionaremos al Register de lo contrario al Inicio de nuestra Aplicación por defecto (Index), los condicionales nos permiten validar que nuestra aplicación no redireccione si ya nos encontramos en la acción de nuestro Controlador correspondiente. Para terminar nuestra región Main tendremos las Vistas principales definidas anteriormente, además de la Acción de registrar a un Usuario.
- ///<summary>
- ///El usuario debe instalar la aplicacion, se encarga de controlar si el usuario esta logueado.
- ///</summary>
- public ActionResult Install(string accessToken)
- {
- if (!string.IsNullOrWhiteSpace(accessToken))
- {
- Session["AccessToken"] = accessToken;
- }
- User user = null;
- string action = AppFacebookControl(ref user, "Install");
- if (action != null)
- {
- return RedirectToAction(action);
- }
- return View();
- }
-
- ///<summary>
- ///El usuario debe registrar sus datos en la base de datos.
- ///</summary>
- public ActionResult Register()
- {
- User user = null;
- string action = AppFacebookControl(ref user, "Register");
- if (action != null)
- {
- return RedirectToAction(action);
- }
- return View();
- }
-
- ///<summary>
- ///Es el Inicio de la aplicacion, despues de que el usuario instalo la aplicacion y registro sus datos.
- ///</summary>
- public ActionResult Index()
- {
- User user = null;
- string action = AppFacebookControl(ref user, "Ok");
- if (action != null)
- {
- return RedirectToAction(action);
- }
- return View();
- }
-
- ///<summary>
- ///Registrar los datos de un usuario en la base de datos.
- ///</summary>
- ///<param name="user">Datos ingresados por el usuario.</param>
- [HttpPost]
- public ActionResult NewUser(User user)
- {
- if (!ModelState.IsValid)
- {
- return View("Register", user);
- }
- else
- {
- //Registrar el Usuario en la Base de Datos si previamente no existe
- using (var context = new Models.DataContext())
- {
- if (!context.Users.Any(x => x.IdUser == user.IdUser))
- {
- context.Users.Add(user);
- context.SaveChanges();
- }
- }
- return RedirectToAction("Index");
- }
- }
En la sección Other Methods tendríamos las acciones que llegáramos a necesitar mediante nuestras peticiones AJAX y en la sección Other Pages las demás páginas que necesitemos. Como podemos observar en el Main, las Acciones de nuestras páginas se componen de 2 tipos:
- Páginas que no requieren obtener los datos del Usuario:
- public ActionResult Ejemplo()
- {
- return View();
- }
- Páginas que requieren obtener los datos del Usuario:
- public ActionResult Ejemplo()
- {
- User user = null;
- string action = AppFacebookControl(ref user, "Ok");
- if (action != null)
- {
- return RedirectToAction(action);
- }
- return View();
- }
Ahora procedemos a crear la Vista de nuestro Install y a configurarla.
Install.cshtml
- <div class="loading"></div>
- <div class="instalar" style="display:none;">
- <a id="install" href="#">Instalar Aplicacion</a>
- </div>
-
- @section scripts{
- <script type="text/javascript">
- function WindowRedirect(accessToken) {
- window.location = '@(Url.Action("Install"))?accessToken=' + accessToken;
- }
- FB.getLoginStatus(function (response) {
- if (response.status === 'connected') {
- WindowRedirect(response.authResponse.accessToken);
- } else {
- $(".loading").hide();
- $(".instalar").fadeIn();
- }
- });
- $("#install").on("click", function (e) {
- e.preventDefault();
- FB.login(function (response) {
- if (response.authResponse) {
- WindowRedirect(response.authResponse.accessToken);
- }
- }, { scope: 'email' });
- });
- </script>
- }
Como podemos observar comprobamos si el Usuario ya ha instalado la aplicación en Facebook, de ser así obtenemos el accessToken y redireccionamos la aplicación a la Acción de nuestro Controlador correspondiente. Mientras se comprueba el estado el Usuario verá un loading en la aplicación, si no la ha instalado tendrá que dar Click en el botón para instalarla.
Luego procedemos a configurar nuestro formulario de Registro con los datos requeridos de nuestros usuarios, tendremos un elemento form que empleará jQuery Validation al momento de realizar el submit de nuestro botón Registrar, el cuál automáticamente validará nuestros campos y de ser válidos realizará el Post a nuestra Acción de registrar un usuario NewUser (Recuerda: Las verdaderas validaciones se encuentran en el lado del Servidor, en el cliente es solo por apariencia). He podido observar en las aplicaciones que he realizado existen casos (Bug de Facebook) en donde a pesar de solicitar el permiso de email a la API de facebook, este campo no es retornado por lo cual se le debe de solicitar al Usuario que lo ingrese de ser así.
Register.cshtml
- @model WebApp.Models.User
-
- @using (Html.BeginForm("NewUser", "Home", FormMethod.Post, new { id = "newuser" }))
- {
- @Html.HiddenFor(x => x.IdUser, new { id = "idfacebook" })
- @Html.TextBoxFor(x => x.Email, new { id = "email", autocomplete = "false" })
- @Html.TextBoxFor(x => x.FirstName, new { id = "firstname", autocomplete = "false" })
- @Html.TextBoxFor(x => x.LastName, new { id = "lastname", autocomplete = "false" })
- @Html.TextBoxFor(x => x.Document, new { id = "document", autocomplete = "false" })
- <a id="register" href="#">Registrar</a>
- }
-
- @section scripts{
- @Scripts.Render("~/blog/bundles/jqueryval")
- <script type="text/javascript">
- FB.getLoginStatus(function (response) {
- if (response.status === 'connected') {
- FB.api('/me', function (response) {
- $("#idfacebook").val(response.id);
- if (response.email) {
- $("#email").val(response.email).attr('readonly', true);
- }
- $("#firstname").val(response.first_name);
- $("#lastname").val(response.last_name);
- }, { scope: 'email' });
- } else {
- window.location.reload();
- }
- });
- $("#register").on("click", function (e) {
- e.preventDefault();
- $("#newuser").submit();
- });
- </script>
- }
Para terminar procedemos a continuar con la configuración de nuestra aplicación en Facebook para obtener los datos que necesita nuestra Aplicación ASP.NET MVC.
Después de crear la aplicación en Facebook Developers procedemos a editarla.

Capturamos los datos necesarios en nuestro Web.config.

Como pueden observar esta aplicación la estoy depurando desde mi Visual Studio (localhost), para obtener la dirección y la URL segura realizamos el siguiente procedimiento.
Nos situamos en nuestro Proyecto, F4 y habilitamos SSL, automáticamente nos generará la URL Segura.

Click derecho a nuestro Proyecto, Propiedades y configuramos la URL obtenida para crear un directorio virtual.

Y depuramos…

Esta es toda la configuración que necesitamos básicamente para desarrollar nuestras aplicaciones en Facebook, cualquier sugerencia de modificación es totalmente bienvenida. La idea es mejorar constantemente esta plantilla y poder recibir retroalimentación entre todos.

Espero que les haya gustado, hasta la próxima ;)
c378408c-cf66-4700-ad79-02088dea6842|38|1.8|96d5b379-7e1d-4dac-a6ba-1e50db561b04