26. marzo 2014 17:54
/
Nicholls
/
/
Comentarios (0)
ASP.NET MVC por defecto valida muy bien los datos que proporcionan los usuarios, pero a veces cuando queremos realizar algo específico esto se puede tornar en un problema realmente complejo, es decir perdemos mucho tiempo tratando de resolverlo y terminamos por incrustar mucho código en nuestras aplicaciones que encontramos en internet (que funcione no significa que sea optimo). En este artículo vamos a ver una manera de validar los campos de fechas con el formato día/mes/año y no la manera por defecto mes/día/año. (Si conoces una mejor manera de hacerlo es totalmente bienvenida!  )
)
Configurando nuestras propiedades de tipo DateTime
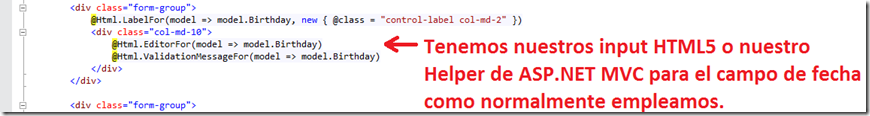
Mediante las anotaciones de datos proporcionamos el Formato de que tendrán las Fechas, tanto en la visualización como en la edición. Veamos un ejemplo:
- [DisplayName("Fecha de Nacimiento"), Required(ErrorMessage="Debe ingresar su fecha de nacimiento.")]
- [DisplayFormat(ApplyFormatInEditMode=true, DataFormatString="{0:dd/MM/yyyy}")]
- public DateTime Birthday { get; set; }
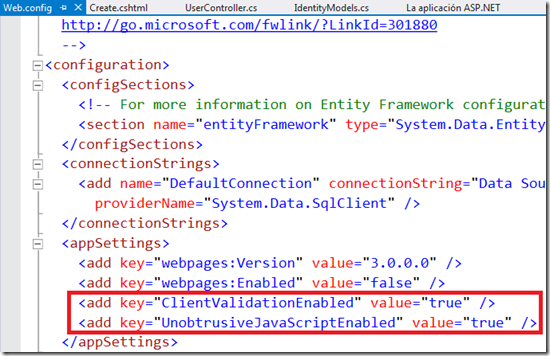
Recordemos que si queremos validar la entrada de usuario con las Anotaciones de Datos desde el lado del Cliente y que la validación se realice con atributos de HTML5 y jQuery Validation de manera automática debemos tener configurado en nuestro archivo de Configuración Web.config lo siguiente:

Configurando nuestras Vistas con jQuery UI Datepicker y Masked Input
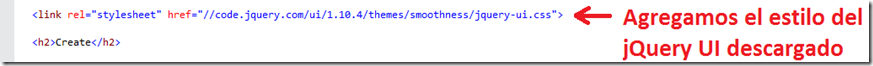
Como en la mayoría de navegadores el input de tipo date no es soportado vamos a emplear la librería jQuery UI para que podamos hacer uso de un bonito calendario y que nuestros usuarios puedan ingresar de una manera fácil y descomplicada las fechas, si no vamos a hacer más uso de esta librería podemos ir al Download Builder y seleccionar de todos los componentes el Widget Datepicker con el Tema que más nos guste.
Como habíamos visto al principio, el formato de fechas por defecto es diferente al que deseamos y para esto debemos agregar una nueva regla al jQuery Validation para que valide nuestro formato dd/mm/yy. Por último existe un Plugin que me gusta mucho utilizar y es Masked Input, este básicamente nos permite enmascarar nuestros input para que solo permitan ingresar manualmente el formato 99/99/9999 (Si por ejemplo el usuario no hace uso del Calendario y quiere escribir manualmente la fecha). Manos a la Obra!


Agregamos nuestro Javascript
- @section Scripts {
- @Scripts.Render("~/bundles/jqueryval")
- <script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
- <script src="~/Scripts/jquery.maskedinput.min.js"></script>
- <script>
- $("#Birthday").datepicker({ dateFormat: "dd/mm/yy" }).mask("99/99/9999");
- $.validator.addMethod('date',
- function (value, element, params) {
- if (this.optional(element)) {
- return true;
- }
- var ok = true;
- try {
- $.datepicker.parseDate('dd/mm/yy', value);
- }
- catch (err) {
- ok = false;
- }
- return ok;
- });
- </script>
- }
Para finalizar veamos como se vería en nuestro Navegador el ejemplo previamente realizado en este artículo.

5776a296-c1b8-4d77-bf98-b285131b2a14|5|2.6|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Etiquetas :